|Thalles Bastos
Esse é nosso último post do tutorial. Se você chegou direto neste post você pode acessar a parte 1 e 2 nos links abaixo:
Parte 1 - Tutorial React Pomodoro - Criando a estrutura inicial
Parte 2 - Tutorial React Pomodoro - Funções e Componente
Com nossa aplicação pronta iremos publicar o projeto no Github e para os alunos da nossa mentoria também no LinkedIn.
Github
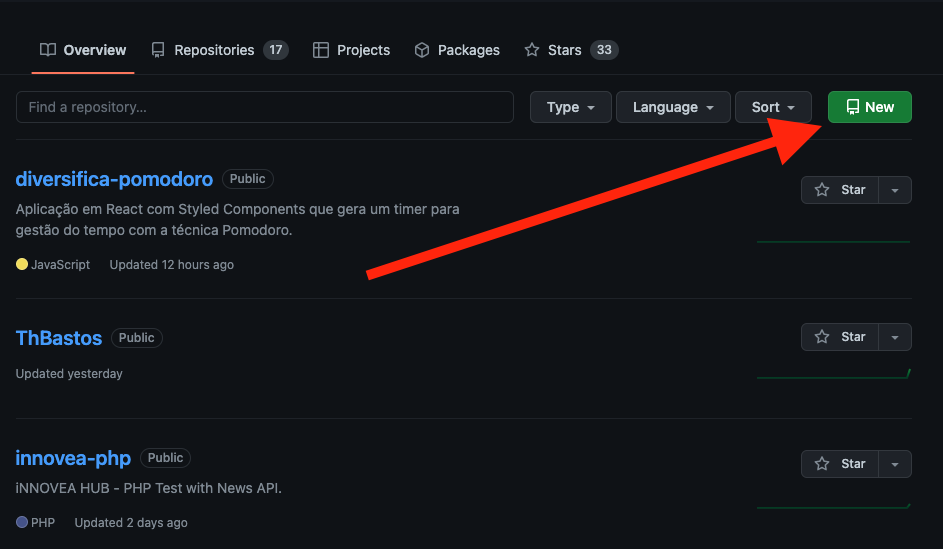
Comece criando um novo repositório. Após fazer login no Github você pode ir até a lista dos seus repositórios para criar um novo:

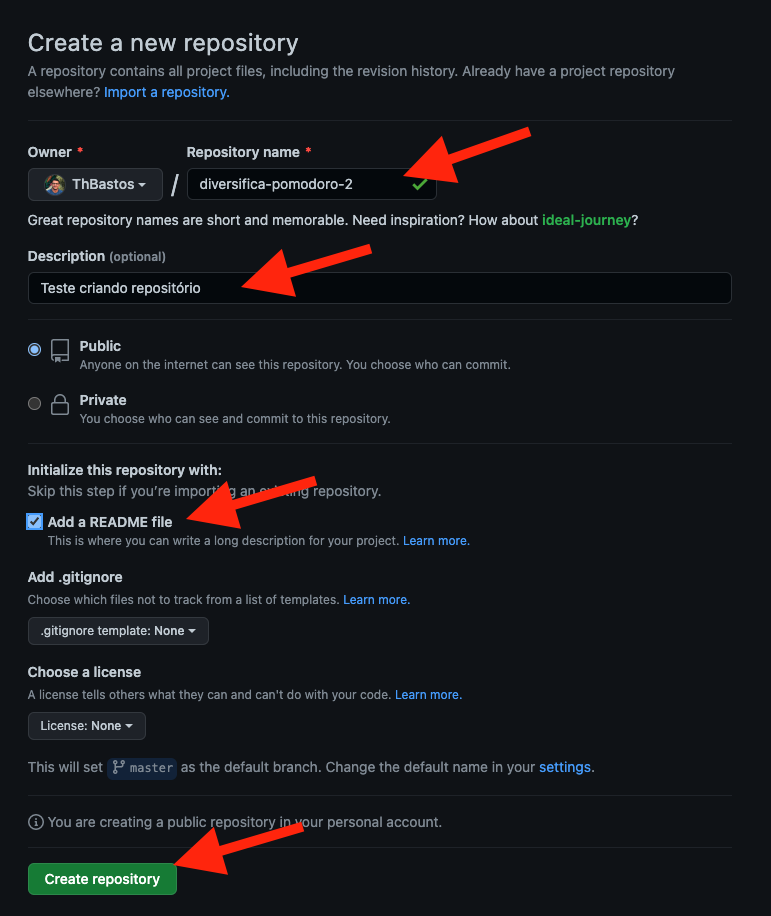
Escolha um nome para o repositório. Na descrição você pode colocar o texto abaixo ou outro de sua escolha.
Aplicação em React que gera um timer para gestão do tempo com a técnica Pomodoro.Selecione o box Adicionar um arquivo Readme e prossiga, abaixo os campos que deve preencher:

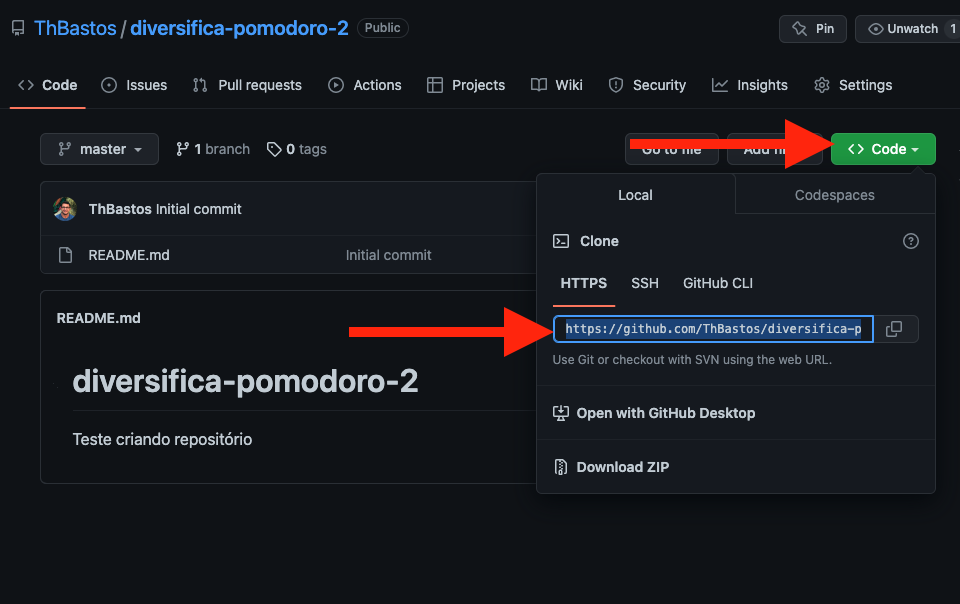
Na página do repositório você pode clicar em Code e pegar o endereço do seu repositório para clonar em seu computador:

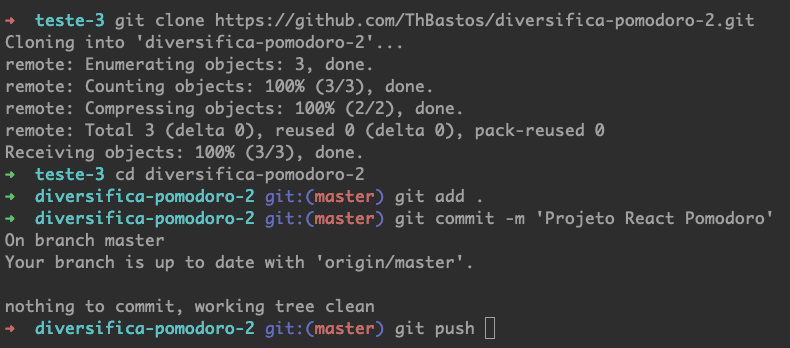
No terminal navegue até a pasta onde deseja criar o projeto e clone executando o comando:
git clone https://github.com/SEU-USUARIO-GITHUB/NOME-REPOSITORIO.gitAdicione nesta pasta criada os arquivos do projeto que desenvolvemos.
Use git add . para adicionar os arquivos, git commit -m 'Mensagem' para commitar e git push para enviar o projeto para o Github. Seus comandos no terminal vão ficar parecidos com estes:

No readme.md no Github você pode adicionar a descrição do projeto, abaixo um exemplo:
<h1 align="center">
Pomodoro Timer com React
</h1>
<div style"display: inline_block" align="center">
<img aling="center" alt="react" src="https://img.shields.io/badge/React-282a36?style=for-the-badge&logo=react&logoColor=white" />
<img aling="center" alt="styled-components" src="https://img.shields.io/badge/styled--components-282a36?style=for-the-badge&logo=styled-components&logoColor=white" />
<img aling="center" alt="javascript" src="https://img.shields.io/badge/JavaScript-282a36?style=for-the-badge&logo=javascript&logoColor=white" />
<img aling="center" alt="html5" src="https://img.shields.io/badge/HTML5-282a36?style=for-the-badge&logo=html5&logoColor=white" />
<img aling="center" alt="css3" src="https://img.shields.io/badge/CSS3-282a36?style=for-the-badge&logo=css3&logoColor=white" />
</div>
<br />
<h3 align="center">
❣️ Apoie o projeto ❣️
</h3>
<p align="center">
Aplicação desenvolvida na mentoria gratuita do <a target="_blank" href="https://diversifica.dev/">DiversificaDev</a>. <br />Segue a gente no <a href="https://www.instagram.com/diversificadev/">Instagram</a>, curta e compartilhe : )
</p>
<br />
<p align="center">
<img align="center" width="600" src="https://diversifica.dev/wp-content/uploads/2022/12/Screen-Shot-2022-12-19-at-13.23.15-1024x561.png">
</p>
## Sobre
<strong>Aplicação em React</strong> com Styled Components que gera um timer para gestão do tempo com a técnica Pomodoro.
## Rode a aplicação no seu computador
Abra o terminal, navegue até a pasta onde deseja baixar o projeto e execute o comando:
```
git clone https://github.com/ThBastos/diversifica-pomodoro.git
```
Navegue até a pasta do projeto:
```
cd diversifica-pomodoro
```
Você precisa ter o NPM ou Yarn instalado na sua máquina para rodar o projeto, essas ferramentas instalam as dependências listadas no package.json. Na pasta do projeto execute o comando:
```
npm install OU yarn install
```
Após instalar todas as dependências, rode o projeto com o comando:
```
npm start
```
Uma mensagem como da imagem abaixo deve aparecer:
<p align="center">
<img align="center" width="600" src="https://diversifica.dev/arquivos/diversifica-pomodoro-running.png">
</p>
Para acessar a aplicação acesse [http://localhost:3000](http://localhost:3000).
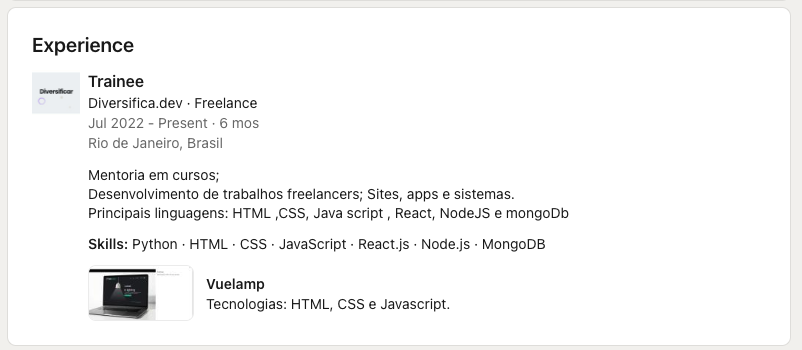
Caso algo tenha saído errado você pode deixar nos comentários desse post que vamos tentar te ajudar:Agora para o projeto no LinkedIn você pode adicionar a experiência como Trainee no DiversificaDev e colocar a imagem abaixo como Media na experiência, segue um exemplo de um dos nossos trainees:

Salve a imagem abaixo e coloque esse texto ao adicionar media na experiência:
Aplicação em React com Styled Components que gera um timer para gestão do tempo com a técnica Pomodoro.
Fim : )
Com isso finalizamos nossa aplicação e damos um UP no Github e LinkedIn.
Caso tenha dúvidas deixe nos comentários que responderemos assim que possível.
DiversificaDev - Oferecendo mentoria gratuita para iniciantes em tecnologia e programação para estimular a diversidade na área além de soluções digitais como criação de sites, gestão mídias sociais, estratégias de marketing e otimização de sites SEO.
 DiversificaDev
DiversificaDev

Nenhum comentário
Comentar