|Thalles Bastos
Neste artigo vamos ver um pouco de HTML para iniciantes descobrindo seus conceitos e fundamentos. HTML é uma das principais linguagens de programação usadas para criar páginas da web. Para iniciantes que estão começando a aprender sobre HTML, é importante entender a estrutura básica do HTML e as principais tags usadas para criar elementos na página da web.
Neste artigo, vamos dar uma introdução às tags HTML, falar sobre a estrutura básica do HTML e abordar algumas noções básicas de programação.
Programação
Programação é o processo de escrever instruções ou algoritmos em uma linguagem de programação para que um computador possa executar uma tarefa específica. Envolve a criação de software, desde aplicativos de desktop até aplicativos móveis e sistemas operacionais. A programação permite que as pessoas criem soluções para problemas complexos, automatizem tarefas repetitivas e criem tecnologias inovadoras que mudam a maneira como vivemos e trabalhamos. É uma habilidade essencial em um mundo cada vez mais dependente da tecnologia e da automação.
Logo, o HTML é uma linguagem de programação que utilizamos para escrever instruções para os navegadores interpretarem.
O que é HTML?
HTML (HyperText Markup Language) é a linguagem de marcação padrão para a criação de páginas web e aplicativos da web. Ele define a estrutura básica de uma página da web, como títulos, parágrafos, links, imagens e outros elementos. Os desenvolvedores usam HTML para criar páginas da web que possam ser exibidas em navegadores da web, permitindo que os usuários visualizem conteúdo em um formato consistente e fácil de navegar. O HTML é uma das linguagens fundamentais para a criação de conteúdo na internet e é usado em conjunto com outras tecnologias, como CSS e JavaScript, para criar experiências de usuário mais interativas e envolventes.
O que são Tags HTML?

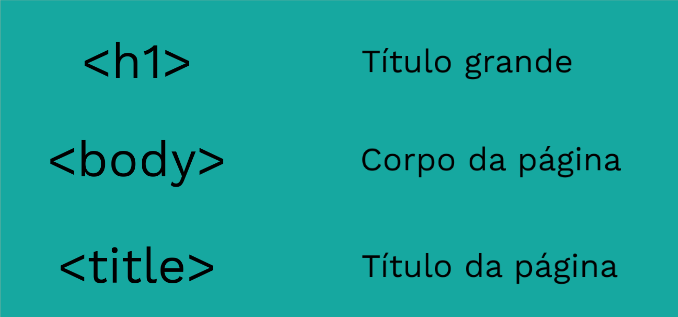
As tags HTML são usadas para criar diferentes tipos de elementos em uma página da web. Por exemplo, a tag "h1" é usada para criar um cabeçalho de primeiro nível, enquanto as tags "p" são usadas para criar parágrafos. A tag "img" é usada para inserir imagens em uma página, enquanto a tag "a" é usada para criar links para outras páginas ou recursos da web. As tags "ul" e "ol" são usadas para criar listas não ordenadas e ordenadas, respectivamente. Outras tags comuns incluem "div" e "span", que são usadas para agrupar e estilizar outros elementos na página. Cada tag HTML tem um propósito específico e é usada para criar diferentes tipos de conteúdo e elementos visuais na página da web.
Estrutura básica do HTML

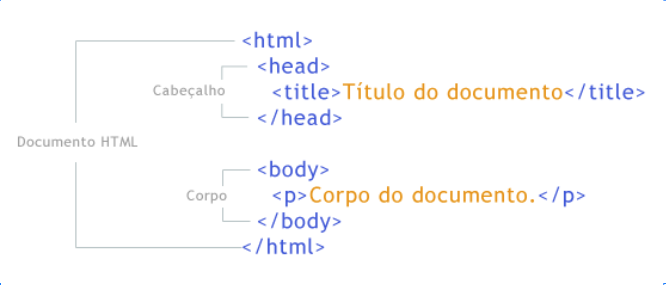
A estrutura básica do HTML consiste em um documento que começa com uma declaração <!DOCTYPE>, seguida pela tag <html> que contém duas seções principais: <head> e <body>. A seção head contém informações sobre a página, como o título da página, as informações de meta dados, e a conexão com arquivos externos de estilo e scripts. A seção body é onde todo o conteúdo da página é colocado, como textos, imagens, vídeos, links e outros elementos. A estrutura básica do HTML é importante para garantir que a página seja bem formatada e compatível com todos os navegadores da web.
Principais tags html
Existem muitas tags HTML, cada uma com um propósito específico, mas algumas das principais tags incluem:
- <html>: define o início e o fim do documento HTML
- <head>: contém informações sobre o documento HTML, como o título da página e conexões com arquivos externos
- <body>: contém todo o conteúdo da página, como textos, imagens e outros elementos
- <h1> a <h6>: define cabeçalhos de diferentes níveis
- <p>: define um parágrafo
- <a>: define um link para outra página ou recurso
- <img>: insere uma imagem na página
- <ul> e <ol>: cria listas não ordenadas e ordenadas, respectivamente
- <table>: cria uma tabela com células e linhas
- <form>: cria um formulário para entrada de dados pelo usuário
- <input>: cria um campo de entrada para formulários
- <div> e <span>: usadas para agrupar e estilizar outros elementos na página.
Criando sua primeira página web com HTML
Você pode criar um arquivo HTML usando o bloco de notas do Windows ou o TextEdit do MAC. Após abrir o programa, coloque o seguinte texto:
<html>
<head>
<meta charset="utf-8">
<title>Título da página</title>
</head>
<body>
<h1>Título 1</h1>
<h2>Título 2</h2>
<img src="https://diversifica.dev/wp-content/uploads/2023/04/o-que-e-html-1024x327.png" width="200" />
<ul>
<li>Item da lista 1</li>
<li>Item da lista 2</li>
<li>Item da lista 3</li>
<li>Item da lista 4</li>
</ul>
<a href="https://google.com">Link para o Google</a>
</body>
</html>Agora iremos salvar o arquivo para visualizar no navegador:
- Abra o bloco de notas e clique no menu superior “Arquivo”.
- No menu “Arquivo”, clique na opção “Salvar Como”.
- Salve seu arquivo com a extensão .html . Por exemplo: nomedoarquivo.html
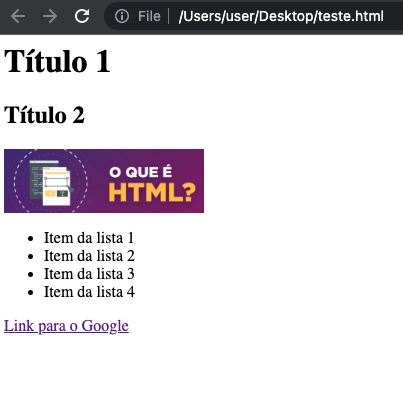
Abra o explorador de arquivos, onde você navega pelas pastas do seu computador. Clique duas vezes para abrir o arquivo e você verá como o navegador interpretou o código que colocamos:

Desafio
Agora para praticar, crie um arquivo HTML usando as seguintes tags <p>, <img>, <ul> e <li>, <input> e <table>. Aqui você encontra uma lista das tags e como usá-las:
Lista de tags HTML e como usá-las
Espero que este artigo tenha fornecido uma introdução clara e concisa ao HTML e às tags HTML, ajudando a criar suas próprias páginas da web. Ao entender a estrutura básica do HTML e as principais tags, você pode começar a experimentar e criar suas próprias páginas da web. Para testar suas habilidades, recomendamos criar um arquivo HTML simples, como o que foi mostrado neste artigo, e abri-lo em um navegador da web para ver como ele é exibido. Continuar aprendendo e praticando é fundamental para se tornar um bom programador, então continue explorando e experimentando para aprimorar suas habilidades.
-
DiversificaDev - Oferecendo mentoria gratuita para iniciantes em tecnologia e programação para estimular a diversidade na área.
 DiversificaDev
DiversificaDev

Nenhum comentário
Comentar