Anteriormente precisei criar um plugin no wordpress para uma integração de pagamento com o woocommerce e não encontrei nenhum tutorial bom que ensina-se de forma rápida a criação de um plugin. Portanto a intenção com esse post não é fornecer todo o conhecimento necessário para a criação de um plugin em wordpress e sim um guia simples e rápido.
1. Escolha um nome
Único e descritivo, em resumo essas são as regras para se criar um plugin em wordpress. Então verifique se o plugin que está tentando criar não existe pesquisando no diretório de plugins do Wordpress e no Google. Enfim, neste exemplo irei criar o plugin woocommerce-e-rede, um plugin que irá adicionar uma forma de pagamento ao WooCommerce utilizando a API da empresa Rede.
2. Crie os arquivos
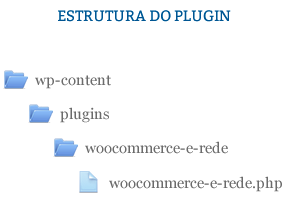
Em suma todos os plugins são armazenados no diretório wp-content/plugins. Crie a pasta do plugin com o nome único que escolheu e em seguida um arquivo php o mesmo nome que escolheu para o plugin:

No meu caso, o plugin criado será para adicionar uma forma de pagamento no plugin woocommerce.
3. Coloque as informações no cabeçalho
Para finalizar o plugin iremos adicionar o cabeçalho no arquivo .php criado com as informaçes do plugin:
/*
Plugin Name: Woocommerce E-Rede
Plugin URI: URL do plugin no site do wordpress
Description: Adiciona uma forma de pagamento utilizando a plataforma E-Rede (userede.com.br)
Version: 1.0
Author: Thalles Bastos
Author URI: http://thbastos.com
*/
4. Action!
Assim o plugin está criado, agora é hora de colocar o plugin em ação. Neste exemplo estamos adicionando uma forma de pagamento no plugin WooCommerce. Eu irei alterar a forma como o plugin woocommerce funciona, conforme documenção do Wordpress, utilizando um hook(gancho) para adicionar minha forma de pagamento.
Os plugins acrescentam ou alteram funcionalidades do wordpress. Agora que seu plugin está criado você deverá encontrar qual hook utilizar.
Exemplo
Ademais vamos supor que sua intenção seja redirecionar o usuário após o login, ou seja, depois que o usuário digitar seus dados no formulário de login e clicar no botão entrar ele será redirecionado para uma página que iremos definir. Neste caso o arquivo php do seu plugin iria alterar a função de login do wordpress, para isso iremos utilizar o hook login_form e nosso arquivo php ficaria desta forma:
<?php
/*
Plugin Name: Nome do plugin
Plugin URI: URL do plugin no site do wordpress
Description: O que plugin faz.
Author: Seu nome
Version: 1.0
Author URI: URL do seu site
*/
// Esta função irá redirecionar o usuário após o login
function redirecionar_apos_login()
{
// Utilizamos a variável global $redirect_to do wordpress
global $redirect_to;
// Se existir o redirect_to como parâmetro $_GET
if ( !isset( $_GET['redirect_to'] ) )
// Adicionamos a URL na qual o usuário será redirecionado após o login
$redirect_to = 'http://exemplo-pagina-redireciona.com.br/';
}
// Adiciona a função redirecionar_apos_login na funcionalidade de login do wordpress
// utilizando o hook(gancho) login_form
add_action( 'login_form', redirecionar_apos_login );
?>
A lista de hooks que você pode utilizar em seu plugin está na API de plugins do wordpress e pode ser acessada neste link:
http://codex.wordpress.org/Plugin_API/Action_Reference
Tem alguma dúvida? Deixe seu comentário.
-
DiversificaDev - Oferecendo mentoria gratuita para iniciantes em tecnologia e programação para estimular a diversidade na área além de soluções digitais como criação de sites, gestão mídias sociais, estratégias de marketing e otimização de sites SEO.


Nenhum comentário
Comentar