Criar uma aplicação em React para praticar ou testar novas features do framework é algo comum entre Devs. Nesse sentido vamos explorar as funções de timer do Javascript usando alguns hooks como useState, useRef, useEffect e useMemo. Sobretudo aprendendo os fundamentos além de saber como utilizar áudio no React.

A técnica Pomodoro é um método de gerenciamento de tempo desenvolvido por Francesco Cirillo no final dos anos 1980. Em resumo a técnica consiste na utilização de um cronômetro para dividir o trabalho em períodos de 25 minutos, separados por breves intervalos.
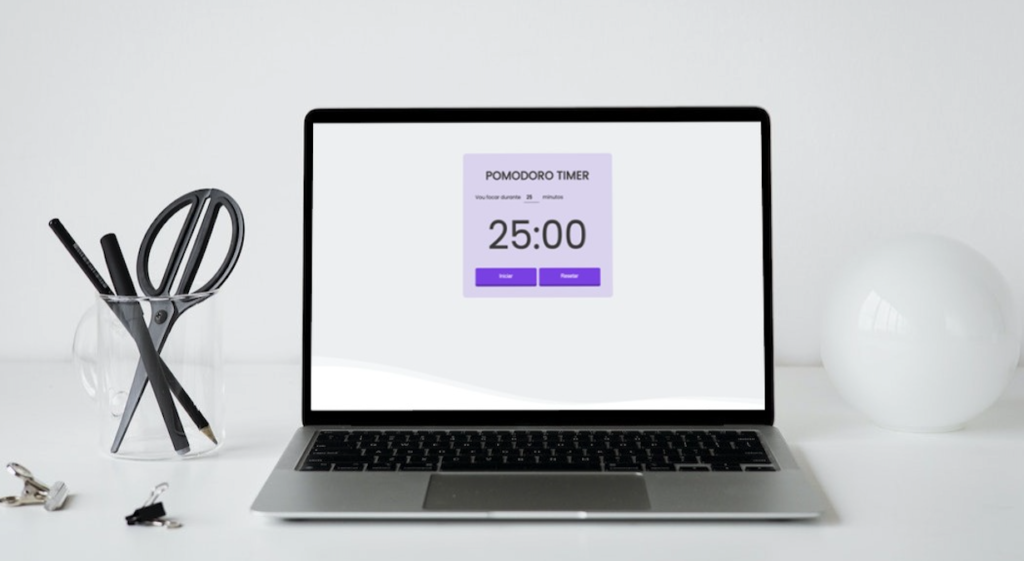
Assim nossa missão ao desenvolver essa aplicação é disponibilizar para o usuário um contador regressivo de tempo onde ele possa escolher o valor do timer e ao finalizar escute um som que anuncie o final do período de foco no trabalho.
Instalando e configurando
O que preciso ter instalado no meu computador?
- Node
- NPM
Primeiramente você precisar ter instalado o Node e NPM. Você pode rodar no seu terminal os comandos node -v e npm -v para verificar se estão instalados e suas versões.
Caso sua versão do NPM seja inferior a 5.2.0 você precisará atualizar para usar o NPX, rode o comando:
npm install -g npmCom o Node e NPM instalados vamos instalar nossa aplicação utilizando o create-react-app. Abra seu terminal, navegue até a pasta onde deseja instalar o projeto e execute o comando:
npx create-react-app diversifica-pomodoroO processo pode levar alguns minutos. Após instalado vamos entrar na pasta da aplicação:
cd diversifica-pomodoroAbra a pasta no editor de código, aqui vamos utilizar o Visual Studio Code. Você pode utilizar um editor diferente sem problemas. Na maioria dos sistemas operacionais para abrir a pasta onde você está no terminal no VS Code você pode executar o comando:
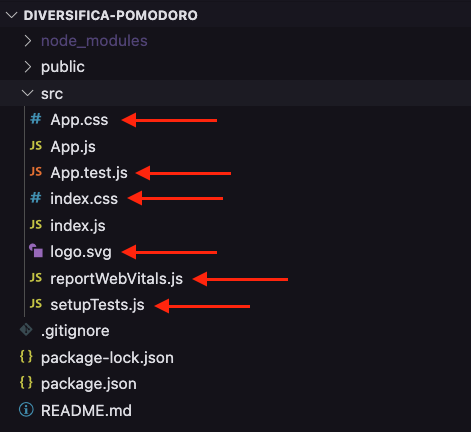
$ code .O ponto se refere a pasta atual e o VS Code abrirá ela com todos os arquivos instalados pelo create-react-app. Muitos arquivos não utilizaremos, vamos excluir: App.css, App.test.js, index.css, logo.svg, reportWebVitals.js e setupTests.js. Todos os arquivos marcados com a seta vermelha deverão ser excluídos pois não iremos utilizar:

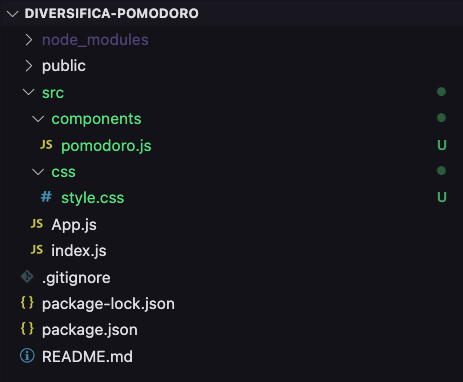
Agora vamos criar uma pasta chamada components conforme imagem abaixo e dentro dela nosso arquivo pomodoro.js que será o componente com a estrutura do timer. Logo depois crie também uma pasta css e dentro dela um arquivo style.css onde colocaremos nosso CSS. Dessa maneira a estrutura ficará como abaixo, os itens em verde são os que criamos:

Criando estrutura inicial
O primeiro arquivo que iremos alterar será o index.js, vamos excluir itens não utilizados e importar nosso CSS, o arquivo ficará assim:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './css/style.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);No arquivo App.js vamos importar o componente Pomodoro e instanciá-lo. O arquivo App.js ficará com esse código:
import React from 'react'
import Pomodoro from './components/pomodoro';
function App() {sete s
return (
<div className="App">
<Pomodoro />
</div>
);
}
export default App;Agora que instalamos e criamos a estrutura inicial do nosso projeto iremos criar o layout da aplicação. Crie uma pasta chamada components dentro de src/ e um arquivo dentro dela chamado pomodoro.js, o caminho será esse: src/components/pomodoro.js, copie o código abaixo e cole dentro do arquivo:
pomodoro.js (versão 0.1)
import React from 'react'
function Pomodoro() {
return (
<div>
<div className='container'>
<h1>Pomodoro Timer</h1>
<div className="top">
<p>Vou focar durante </p>
<input
type="number"
maxLength="60"
/>
<p>minutos</p>
</div>
<div className='timerPomo'>25:00</div>
<div className='flexButtons'>
<button>Iniciar</button>
<button>Resetar</button>
</div>
</div>
<div className="shape-divider shape-divider-bottom">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 2000 245" preserveAspectRatio="xMinYMin">
<path fill="#FFF" opacity="0.5" d="M2028.47,246.15v-39.09C1945.6,199.68,1869.96,195.8,1803,194c-71.99-1.93-137.53-4.37-225,1 c-88.04,5.4-120.19,13.36-233,19c-55.14,2.76-102.19,5-165,3c-37.5-1.2-102.55-4.6-200-19c-89.42-13.21-145.61-26.73-276-57 C520.19,98.33,428.29,76.99,402,72C243.75,41.93,118.41,28.67,37,22c-26.77-2.19-49.49-3.73-66.33-4.77v229.03h2057.82 C2028.48,246.22,2028.47,246.19,2028.47,246.15z"></path>
<path fill="#FFF" d="M1816,212c-58.78-4.11-116.63-8.07-195-9c-43.43-0.51-105.81-1.13-187,4c-33.73,2.13-29.27,2.64-127,10 c-86.52,6.52-110.13,7.64-137,8c-11.31,0.15-53.81,0.58-110-3c-54.49-3.47-108.08-9.83-185-23c-69.21-11.85-114.89-21.96-202-41 c-262.93-57.46-291.75-62.62-318-67C229.24,70,155.97,65.58,121,64C60.05,61.24,8.67,62.27-28.77,63.95v187.41H2028V232 C1943.49,221.98,1871.42,215.88,1816,212z"></path>
</svg>
</div>
</div>
)
}
export default PomodoroAgora vamos criar o arquivo de estilos. Dentro da pasta src/ crie uma pasta chamada css/ e um arquivo dentro de css chamado style.css. O caminho do arquivo será esse src/css/style.css, copie o código abaixo e cole dentro do arquivo style.css:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
body {
background-color: #eff1f3;
color: #434343;
font-family: 'Poppins', sans-serif;
}
.container {
display: block;
width: 400px;
margin: -220px auto 0;
background-color: #854bea2b;
border-radius: 10px;
padding: 20px 40px 40px;
top: 40%;
position: absolute;
left: 50%;
margin-left: -240px;
}
h1 {
text-transform: uppercase;
text-align: center;
font-size: 2.3em;
font-family: 'Poppins', sans-serif;
font-weight: 500;
margin: 30px 0 40px 0;
}
button {
cursor: pointer;
background: #854bea!important;
color: #fff;
font-size: 16px;
width: 100%;
display: block;
margin: 0 auto;
border: 0;
border-radius: 5px;
height: 50px;
box-shadow: 0 0.375rem 0 #673ab7;
}
.timerPomo {
font-size: 120px;
text-align: center;
padding: 0;
margin: 40px 0 40px;
}
.flexButtons {
display: flex;
column-gap: 8px;
}
.buttonActive {
transform: translateY(0.375rem);
box-shadow: none;
}
button:active {
transform: translateY(0.375rem);
box-shadow: none;
}
.mt45 {
margin-top: 45px;
}
input {
margin: -7px 0 0 0;
height: 28px;
max-width: 45px;
background: transparent;
border: none;
border-bottom: 1px solid #4e4c4c;
text-align: center;
font-size: 16px;
}
.top {
display: flex;
column-gap: 11px;
}
textarea:focus, input:focus{
outline: none;
}
.shape-divider {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}Para rodar a aplicação, abra o terminal, dentro da pasta do projeto e rode o seguinte comando:
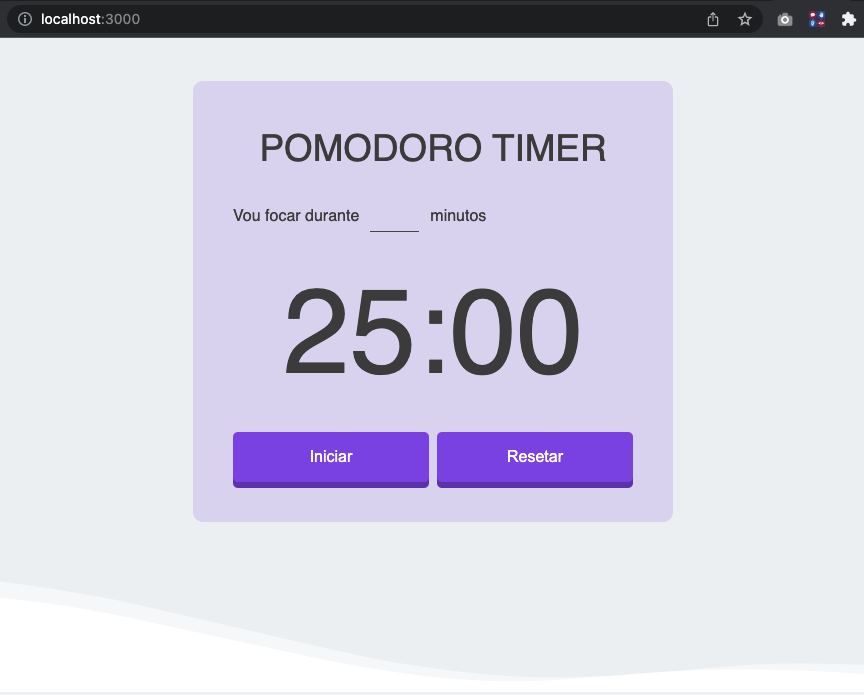
$ npm startAgora acessando http://localhost:3000 você deve ver nossa aplicação criando forma como na imagem abaixo:

Seguimos para a próxima etapa de como criar uma aplicação em React onde iremos criar as funções do timer e dar vida a aplicação. Próxima parte:
-
Parte 2 - Tutorial React Pomodoro - Funções e Componente
-
DiversificaDev - Oferecendo mentoria gratuita para iniciantes em tecnologia e programação para estimular a diversidade na área além de soluções digitais como criação de sites, gestão mídias sociais, estratégias de marketing e otimização de sites SEO.


Nenhum comentário
Comentar